My academic and technical background
My background for context of expertise and experience

The Academic & Technical Background page exists to outline why I can advise on learning and teaching online using digital apps and platforms to build effective learning experiences and rewarding teaching experiences. I list my technical background including main skills and areas of work, and my academic background to indicate lecturing experience as well as publications. My CV is available on request, this lists qualifications, professional memberships, teaching experience in more detail, plus conferences and guest speaker invitations.
> Academic & Technical Background page (link)
Technical
commercial web developer: f/t 1998-2005; ad-hoc 2005 to 2018
- I've worked with various CMS to customise bespoke builds for functionality, user journeys, conditional templating, custom admin areas, multiple JavaScript client-side script implementation, technical implementation for web analytics and social media metadata etc. This work often also included my own photography, optimising client media, embedded third party rich media, or sourcing useful open source content.
- In more recent work I've used Bootstrap or Skeleton frameworks and a Grunt workflow for compiling Sassy CSS and script concatenation; I develop custom PHP functions, use NPM and Ruby implementation, command line Git for versioning, etc. (NB, Moodle is a Grunt workflow.)
- Within the academic computing context I have worked with student teams as technical lead, developing various websites and web apps for commercial clients. Amongst many, the most interesting project was for Peter Gabriel, developing digital use case demonstrations for his app The Memory. I built the front end dynamic editable interfaces for this project.
- In the heyday of Macromedia/ Adobe Flash, I developed multiple Flash websites and CD Roms for design companies, this was very popular.
- My CMS' of choice have been ExpressionEngine, Drupal (inc Drupal Commons) and WordPress, but I've also worked with other well known CMS over the years, such as Joomla, Coppermine, Movable Type, Flatpress, Nano CMS (it's super!) and others. Flat-file CMS can be a useful solution in some client cases.
- I have recently built a Grav site for my personal website at https://penworks.net. Grav uses Twig templating.
- I have worked extensively with video and audio (I'm an ex record contract musician from London). Ive built video blogs, edited many videos using Premier Pro and iMovie, always loved QuickTime Pro etc. For audio Ive got all kinds of experience with Ableton Live, Reason, Audacity, Adobe audio software (though wouldn't use by choice), and other software like Cakewalk or Wavelab etc. Im not a Logic or Protools user.
- I am OS agnostic, and have 2 refurb PCs for light lifting, and 2 old faithful Macs for more serious effort: Lenovo Think-Centre i6 tiny form refurbs 256gb NVME/ SSD 16GB RAM custom build; MacBook Pro 2014 8GB 128GB SSD; Mac Mini 2012 (purchased new in 2014) 16GB 500GB HDD. Yes they are old but you know what? Probably better and tougher than new build macs (according to various devs I know).
- I use multiple Western Digital external drives for most of my data storage, but also have a PNY 500GB SSD (tiny!) and a Samsung T7 2TB SSD. Both are highly recommended. This set up suits my needs.
This web and media development experience finally led to my academic lecturing and then blended learning career. I continued to develop commercial websites until about 2018.

Image: a small home studio for music programming and some work with Premier Pro
Academic
Lecturer and Senior Lecturer 2006-2015; Assoc Lecturer temp contract 2019-2020, London Met, UK
My academic life began in 2006 when I was invited to take up a Multimedia lecturer role at London Metropolitan University after gaining distinction in their MSc Multimedia Systems course. I taught multimedia and web application development at all levels from year zero to post grad, also supervising dissertations. I was invited to act as marking moderator for other grading in masters courses. I still teach now and again, focusing on Responsive Web Design, User Centred Design, User Experience (incl. usability/accessibility), and the digital project lifecycle. I am extensively experienced in carrying out website evaluations, for general user experience and for usability. This work includes commercial clients such as Comic Relief as well as within academic institutions.
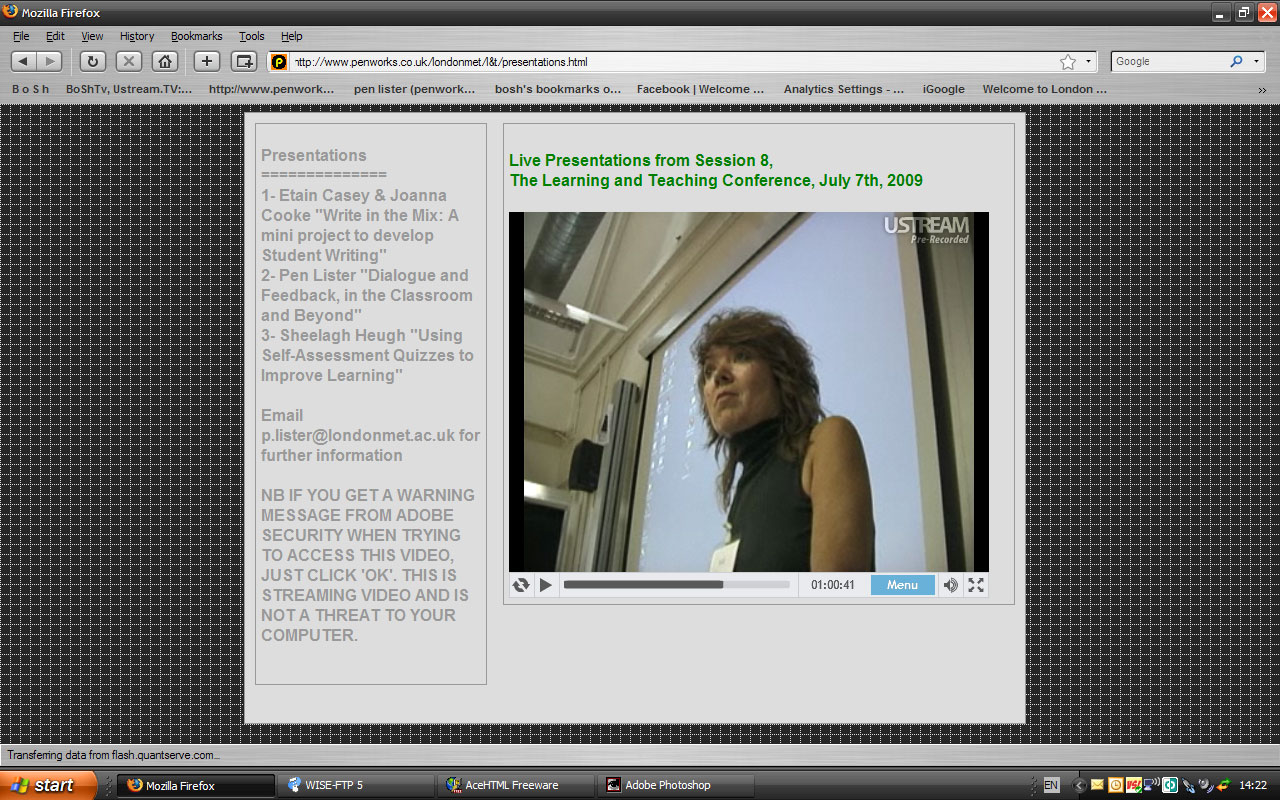
In 2009 I was offered an FTE post senior lecturer grade, as 'Senior Blended Learning Facilitator' due to my own practice using technology to mediate learning experiences, often with student cohorts drawn from across the globe. I supported some aspects of using Blackboard in London Met, as well as encouraging use of many third party apps and platforms that could be used to teach, and learn. In 2009 I presented at the London Met Learning & Teaching conference on 'Dialogue and Feedback, in the classroom and beyond'. This presentation demoed live how to stream lectures to hybrid (virtual and present in a classroom) student groups - using Adobe Media Encoder, RTMP protocol and the Ustream video streaming feature. The presentation also showcased using Facebook, Google Chat and Google Docs to support students with timely feedback. This was probably the reason I was offered the FTE post, along with my generally unconventional attitude to teaching with technology to enhance process and content.
I gained PhD in 2021, from University of Malta. Title: "Experiencing the Smart Learning Journey, a pedagogical inquiry". The thesis is available from the Melit repository, and from LeanPub.
My publication record
Please refer to my Orcid to see my list of publications. The list isn't long, Ive only been publishing regularly since about 2016, though my first paper was in 2014. All my academic publications are orientated toward Technology Enhanced Learning in smart-enough contexts, some are more technical than others.I have presented at the HCI International conference for the past four years, in the Distributed, Ambient and Pervasive Interactions' track.
My most cited paper so far (25 citations) is 'A Smarter Knowledge Commons for Smart Learning', examining ideas relating to use of the Open Graph metadata protocol to enhance findability of learning content in the knowledge web.
https://orcid.org/0000-0002-1071-693X

Image shows Pen Lister presenting at the 2009 London Met Learning & Teaching conference, demonstrating how to teach in hybrid contexts when some students attend remotely and some attend face to face.
She also showed how to use video for peer learning and ways of using online chat to support students remotely.